Need to improve site speed? Flexpress upgrades WordPress so the front and back end of sites operate independently, resulting in blazing-fast site speed. Faster sites optimize the experience for visitors and search engines—driving better business for high-traffic website owners.

In short: Thanks to a lightning-fast headless architecture, digital publishers that move to Flexpress see significant improvements in site speed and site health indicators.
Site speed is king
To succeed in digital publishing, it is no longer enough to create compelling, accurate content targeting relevant keywords. Publishers must upgrade to faster sites to increase search engine referral traffic, and visitor loyalty.
The importance of improving site speed cannot be overstated:
- Google has stated that site speed, especially on mobile, is a significant factor in search results performance
- In the same statement, Google points out that more than half of users will leave a site if it takes longer than 3 seconds to load
- Site speed, particularly Largest Contentful Paint (LCP), is an important component of Google’s Core Web Vitals measurements, and an indication of overall site health
Flexpress headless architecture allows brands to supercharge their site speed for an optimized reader experience and measurable increases in site health.
Why Flexpress works

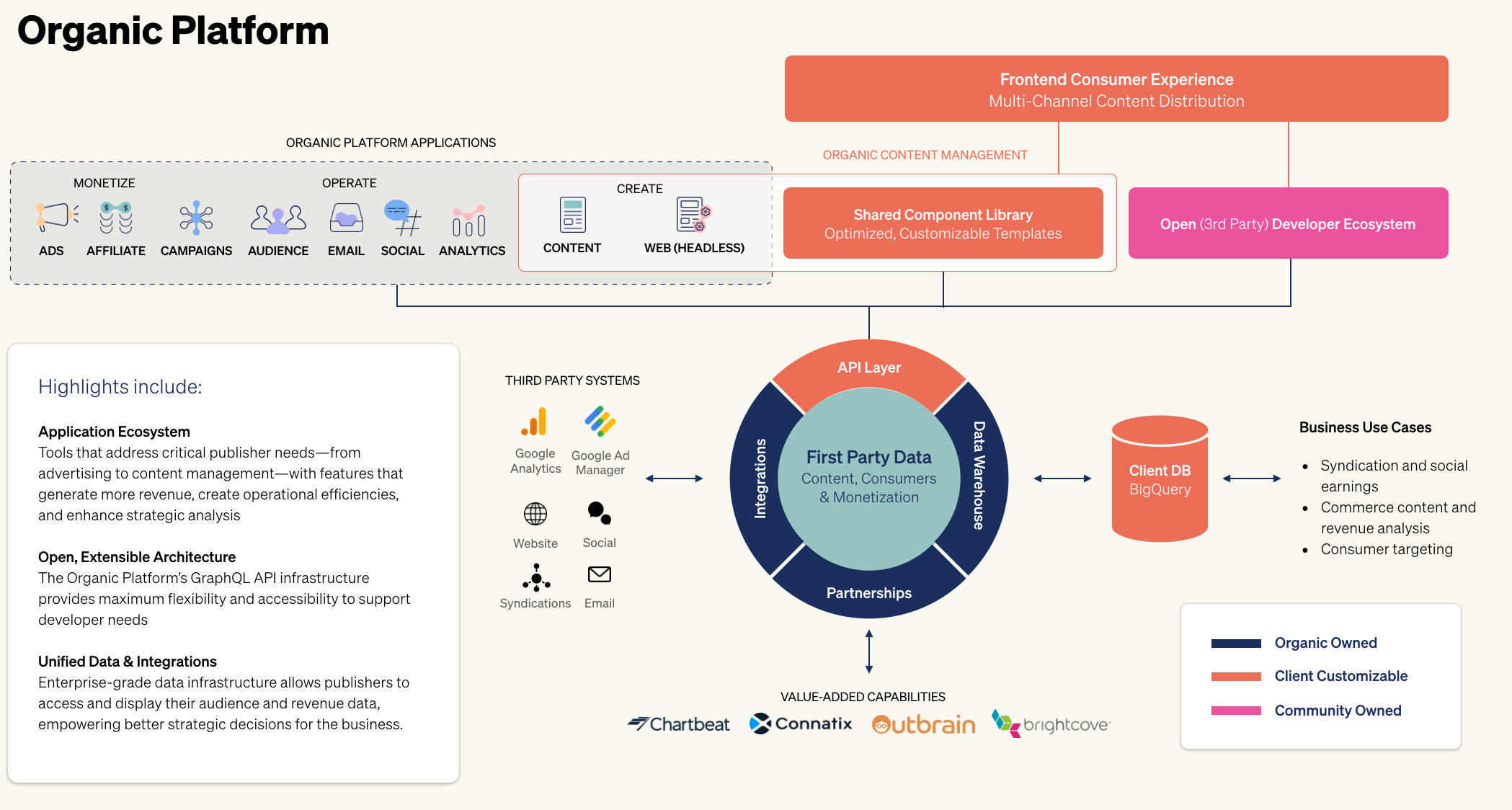
The entire Flexpress platform, at a glance (learn more about Organic.ly becoming Flexpress here)
Flexpress secret for fast-loading sites lies in the platform’s headless architecture technology stack. In this arrangement, the creator backend and presentation layer are separate, allowing each piece to be optimized individually. Flexpress uses a highly-modified WordPress instance as the creator backend, a Next.js site on the frontend, all connected by a GraphQL API. The result is a site with fast speed, stable performance, and vastly-improved user experience.
Because the frontend site and backend WordPress are separate, developers can refine the frontend technology to improve site speed without introducing complexity to the backend, and the backend can be modified as needed without adding extra weight to the frontend.
Flexpress also allows for the use of single-page applications (SPAs), which improve performance by reducing server load, and allow for the display of new information without requiring full-page reloading, resulting in faster sites.
Proven results to improve site speed
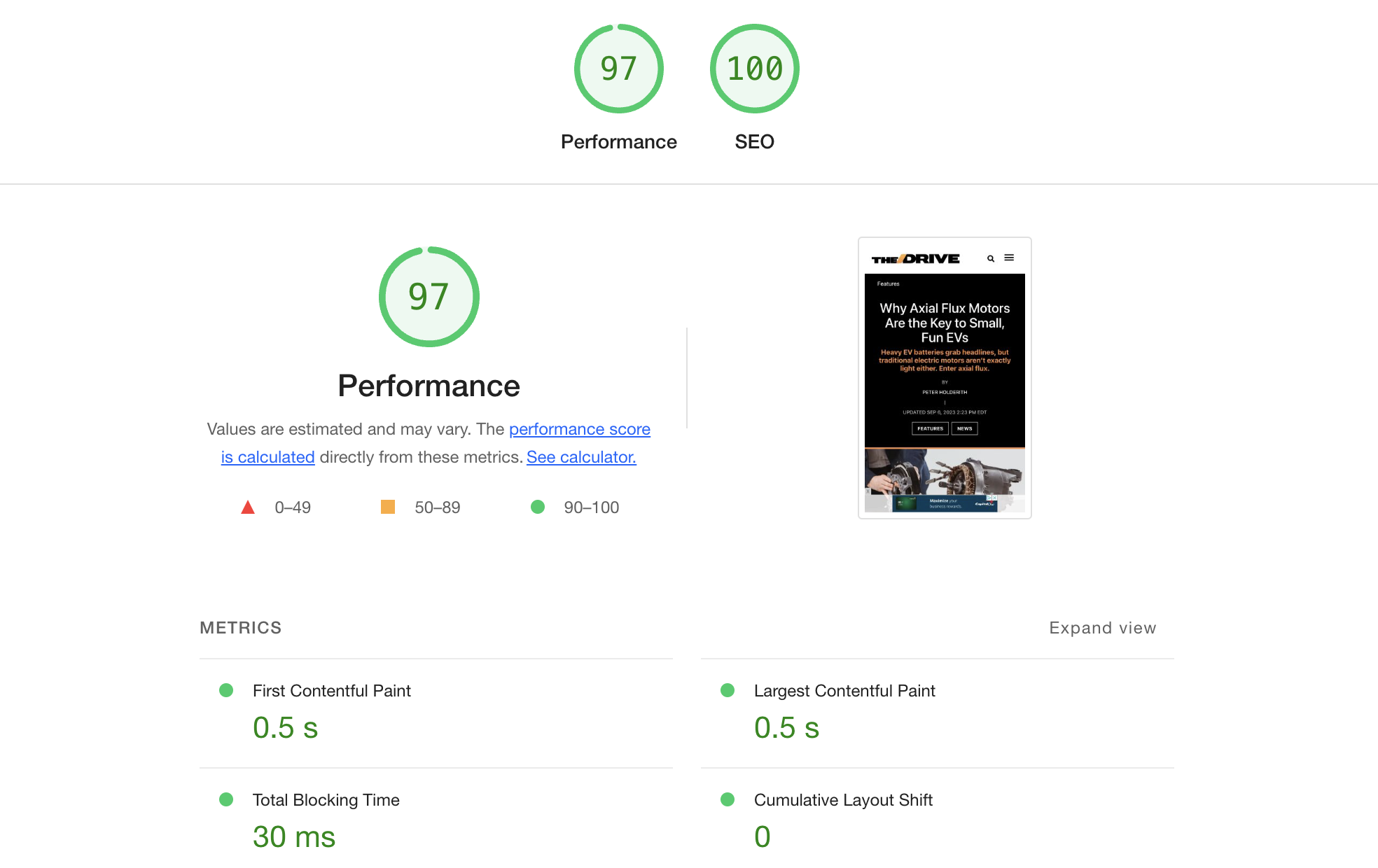
Flexpress customers see improvements in Core Web Vitals, key metrics like Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP), and better Lighthouse scores, all of which indicate improved site speed.
- Core Web Vitals: A set of metrics that Google defines as key indicators of site health
- Cumulative Layout Shift (CLS): A measurement of visual stability.
- Largest Contentful Paint (LCP): A measurement of loading performance.
- Lighthouse: An open-source tool used to evaluate page speed and performance.
Brands that move to Flexpress see page load times improve by more than 50% compared to the previous year, and Core Web Vitals Scores improve more than 100%.
Improve site speed: more than a boon for user experience, it is also a vital component of a winning SEO strategy.
Competitive edge
Headless architecture is a modern and streamlined way to build websites, and one that’s fast becoming a favorite methodology for publishers due to the implications for improved site speed, performance, and by extension, revenue.
Flexpress’s Next.js frontend and GraphQL API helps publishers compete by providing a modern tech stack and lightning fast sites to better serve existing readers while also growing audiences through the SEO benefits resulting from improved metrics.
Read: How Flexpress improves SEO for Publishers
Interested in hearing more about how Flexpress can improve your organic search traffic? Please send us an email.