To boost SEO—page speed, structured data, authority blocks—use Flexpress and drive more incremental traffic and revenue, more consistently.

tl;dr: The headless React frontend Flexpress developed immediately boosts critical site health indicators including page load time and Google Lighthouse scores. Flexpress has proven on hundreds of domains to improve search engine authority and organic traffic. Flexpress features like content blocks with structured data optimize content for search engines, while schema-enabled templates build necessary trust with both readers and search engines.
Boost SEO: faster site speeds
Google has made its position on site speed clear: overall reader experience is an impactful variable, and faster sites (particularly on mobile) are likely to perform better in search results. According to Google, 53% of users will leave a site if it takes longer than 3 seconds to load. Moreover, speed—particularly Largest Contentful Paint (LCP)—is an important component of Google’s Core Web Vitals measurements, which Google uses to assess overall site health.
Brands that move to Flexpress see page load times improve by more than 50% compared to the previous year, and Core Web Vitals Scores for some clients improve more than 100%.
Email us to request a case study showing how site speed improves Google Search rank →
Read more: How Faster Page Speed Means Better Search Rank and More Revenue →
Flexpress’s secret for fast-loading sites comes via the platform’s headless architecture. By separating the creator backend from the presentation layer, Flexpress can optimize each piece individually. As a result, publishers see faster site speeds, more consistent performance, and improved user experience. In fact, Amazon Web Services media and entertainment division, responsible for hosting data for billions of monthly publisher pageviews, recommends headless architecture as the preferred technology platform for media and creators.
Read more about Flexpress’s headless architecture in our resources library. →
Boost SEO: web schema and structured data
Web schema and structured data are vital for any well-ranked site, yet technical hurdles prevent many publishers from enjoying the benefits. Schema markup is a form of structured data that indicates to search engines a page’s purpose, its elements, and any special components that the search engine can use for display in rich results, those prominent, interactive elements on search results pages.
Flexpress offers several forms of schema baked directly into the platform, including page type schema like News Article, as well as component schema like Breadcrumb, How-To, and Recipe.
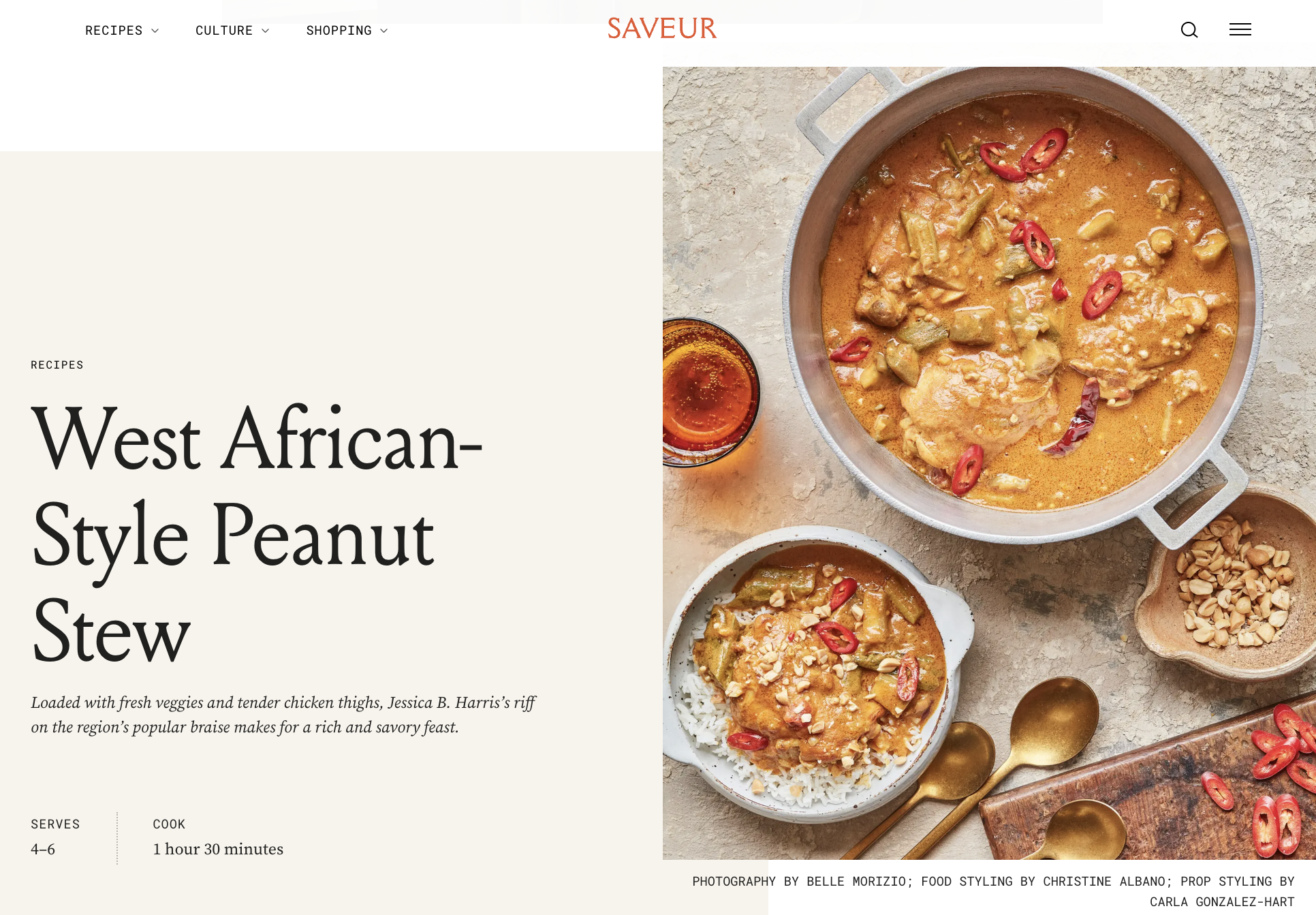
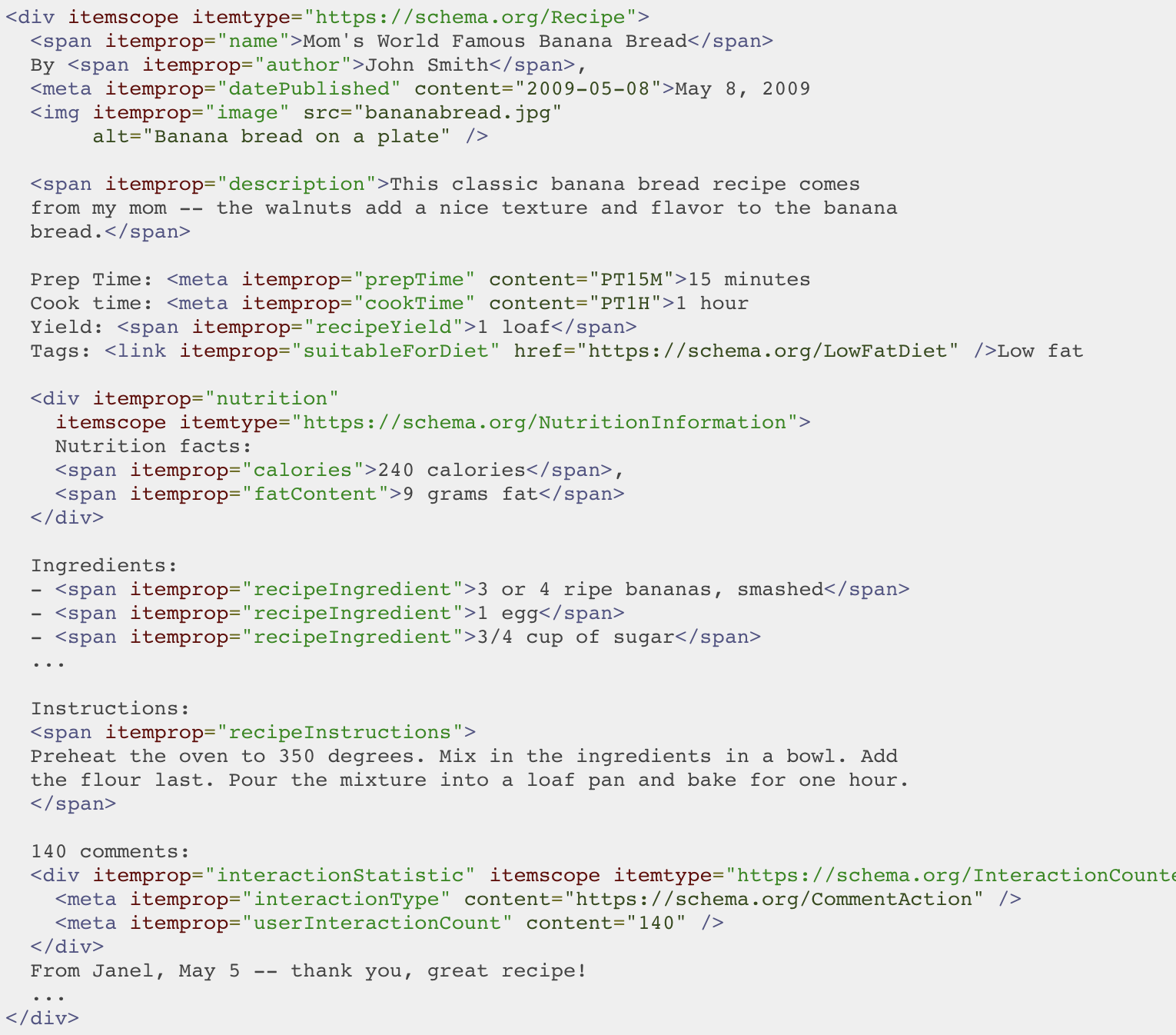
Consider Flexpress’s Recipe block enabled with schema, for instance. This custom Gutenberg block contains many fields that not only inform the presentation of the reader-facing frontend but also display in schema markup format in the page source read by search crawlers.

For recipes, which include fields like cook time, prep time, yield, nutrition information, ingredients, instructions, dietary restrictions, and more, publishers can reveal as much vital information to Google as they want, in a crawl-friendly language that makes content more discoverable. All writers and editors need to do is type their content as usual, plus there’s no extra work for developers.
Boost SEO: showcasing authority
Publishers that prove their E-E-A-T (Google’s initialism for Experience, Expertise, Authority, and Trust) can reap big rewards in the form of higher Google rankings. Flexpress’s templates and blocks can underscore with Google each creator’s authority as well as a website’s impact on, and commitment to, truth. Google considers the expertise and authority of sites and authors, and Flexpress’s custom templates help publishers solve for both.
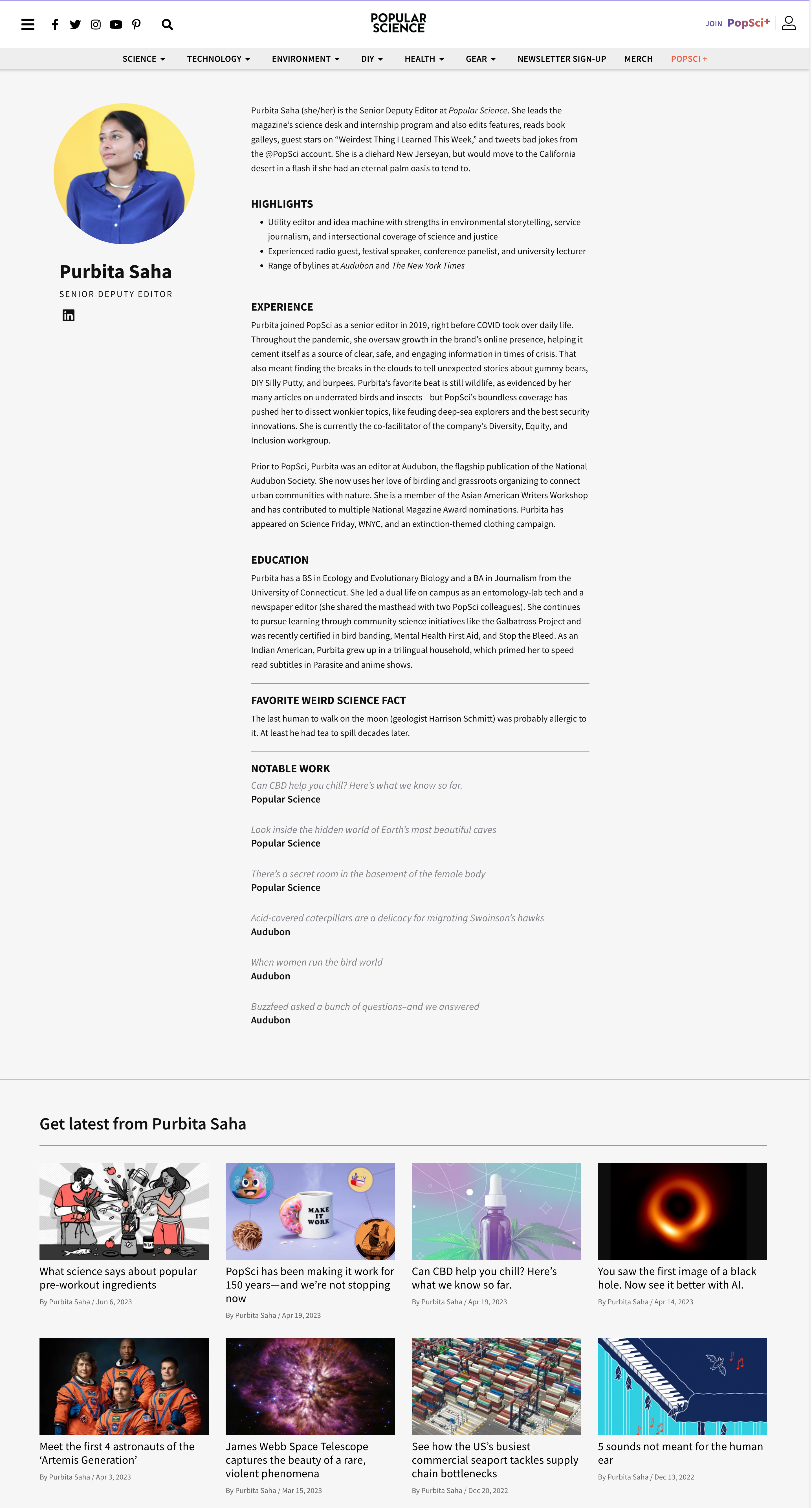
For example, Flexpress encourages the use of a robust Author Page template with fields for experience, education, and notable work published elsewhere. In addition, Flexpress makes use of on-article author bios, custom bylines (such as editor and fact checker), and Trust Badge blocks, that tell readers about research methodology.

- Flexpress’s Author Page template allows publishers to add sections for an author’s social media profiles, experience, education, and notable work both onsite and offsite to showcase expertise, as well as custom dimensions—all without additional coding.
- The on-article author bio draws key components from the author taxonomy to display highlights for readers—and crawlers—without ever leaving the post. Custom byline support allows brands to easily add roles to bylines where contributors have particular expertise, such as medical reviewer, recipe tester, fact checker, or researcher.
- Publishers can leverage the Trust Badge block on any post to explain their expertise on a particular topic. For instance, some brands find success by adding a Trust Badge to affiliate content in order to explain their review process for readers and Google’s human quality raters looking to ensure a site provides specialized guidance.

Boost SEO: Why high-traffic sites choose Flexpress
Flexpress helps publishers let their content truly shine by leveraging templates, blocks, and schema to showcase their best assets to Google in a digestible way. Fast site speed is a given due to Flexpress headless architecture and image optimization and pays dividends in the form of improved Core Web Vital metrics. No fancy footwork, no extra editorial lift, just a supercharged site that helps brands prove to Google that their content is as good as they know it is.
Interested in hearing more about how Flexpress can improve your organic search traffic? Please send us an email.