
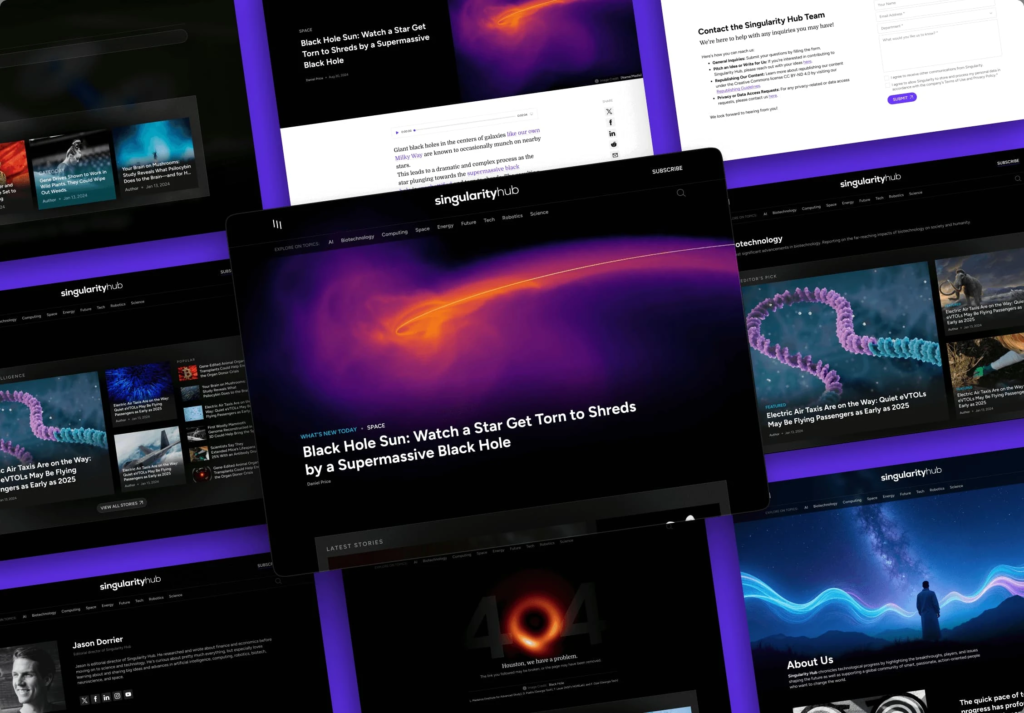
In January, one of our clients, Singularity Hub, launched its new website on the Flexpress CMS. Our partner, Refact, led the design, migration, and implementation work for the project. The end result was a striking frontend user experience. We could not have been more excited by the boundaries Refact and the Singularity team were able to explore on our platform.
We wanted to learn more about Refact’s design process, how it arrived at the Singularity Hub design, and process, and how the Flexpress headless architecture helped realize the vision. So we posed a few questions to Refact’s founder and CEO, Saeed Abbaspour, and he was gracious enough to respond.
Q: We live in a sort of bland world of design when it comes to larger publications (unless they have a deep source of funds they can apply to experiment with) — there is too much similarity, and the designs don’t seem to evolve fast enough. I’m wondering how you arrived at the design for Singularity Hub as it stands apart from many others, beautiful and elegant and tight down to the typography. As a reader, it fits the content. Can you cover how you arrived at this style (was it your in-house designers, or Singularity had a pre-design/vision ready)? What was the major influence in setting it in motion?
A: In a world where many publications default to safe, standardized designs, our primary challenge—and opportunity—is striking a balance between established user expectations and meaningful innovation. Singularity Hub came to us with technical sophistication and openness to creativity, enabling our in-house design team to explore ideas deeply informed by the brand’s unique content and vision. Rather than imposing trends, we tailored a style that complemented Singularity’s focus on future-oriented narratives and sophisticated, curious readership. Typography, spacing, and layout decisions were deliberately crafted not just for aesthetics but to ensure long-term usability, reader engagement, and efficient content workflows for their team.

Q: I assume many, if not all, clients you work with approach a redesign with business requirements, goals, and objectives in mind. How do you balance the needs of design (aesthetic, UX, functionality, creativity, etc.) with the business goals, such as SEO, growing traffic, optimizing conversions, improving session duration, or earning more revenue?
Every redesign begins with a clear understanding of our client’s business objectives—whether it’s increasing traffic, optimizing conversions, enhancing SEO, or boosting revenue. At Refact, we see design not as separate from these goals but fundamentally tied to achieving them. Our approach starts with deep collaboration: first, we define clear, measurable outcomes with stakeholders, then leverage data and analytics to inform our design strategy.
We balance aesthetics and creativity with pragmatic, data-driven decisions. Rather than treating UX, SEO, and conversion optimization as competing demands, we align them intentionally. For instance, an aesthetically pleasing design is not merely decorative; it fosters trust, engagement, and ultimately drives user behavior that aligns with business goals. User experience isn’t just about ease-of-use—it directly impacts session duration, repeat visits, and conversions.
By constantly iterating, testing, and validating design choices against business metrics and industry best practices we make sure each decision serves the dual purpose of delighting users and achieving tangible business results. This integrated, outcome-oriented approach is how we consistently deliver value beyond simply “good design.”

Q: What have you learned of the differences between headless frontend experiences (such as the Flexpress CMS) and traditional CMS fronts in WordPress? Are there plusses and minuses from a UI/UX perspective in both, or does one outweigh the other significantly? What are the negatives of both that you’ve run into and have experience with?
We’ve observed clear distinctions between headless and traditional WordPress experiences. Headless solutions offer flexibility and performance advantages, making them ideal for technically proficient teams like Singularity, who are eager to leverage advanced content strategies and modern front-end frameworks. However, traditional WordPress still holds value for its simplicity, familiarity, and lower barriers for content teams. Each method has UI/UX trade-offs; headless can occasionally complicate content preview and management without careful setup, while traditional CMSs sometimes limit creative freedom. The decision ultimately hinges on aligning the platform with the client’s specific workflow, technical capabilities, and strategic goals.
Q: I would assume many of your clients have a high percentage of visitors to their sites on mobile. Do you design mobile-first, or always start with the desktop experience and just make sure everything on mobile is correct? In my thoughts, mobile is easier/more limited (endless scrolling, menu, make spacing correct and tight), desktop much harder — more of a 16:9 aspect ratio, where the placement of all designed elements and different styles to draw one’s attention to is paramount to the site’s goals. Agree, or have other thoughts?
Given that most users access content via mobile devices, our approach at Refact is fundamentally mobile-centric. However, we believe true mastery lies in designing responsive, adaptable layouts that deliver equally compelling experiences on all screen sizes. Mobile designs must indeed emphasize clarity, readability, and intuitive navigation, but desktop layouts provide opportunities for strategic creativity and attention management that mobile cannot. Rather than viewing desktop and mobile as conflicting priorities, we harmonize them—ensuring each version enhances user engagement and fully aligns with the site’s objectives.
Q: Lastly, in what ways has the shift from physical, and tactile interactions to predominantly visual and text-based digital interfaces influenced your design philosophy and the way users interact with the sites you build? Are you worried about the dramatic shift over the last 20 years to digital, or shrug shoulders and say ‘This is the way it is’?
Our shift toward predominantly visual and text-based digital interfaces is not something we merely accept; we actively embrace and leverage it. The digital evolution compels us to continuously refine our design philosophy toward clarity, immediacy, and meaningful user interactions. We don’t lament the loss of physicality but instead view digital interfaces as a unique medium with its own strengths. With the rapid emergence of AI and new interactive paradigms, adaptability and a willingness to experiment are foundational to our approach. Change is inevitable and exciting—our job is to guide our clients through it with confidence and creativity.
Partner Spotlight: Refact
Refact is a digital product agency helping helping companies drive revenue through publishing content to improve discoverability and optimize conversions.
To learn more about Refact, please visit them (https://refact.co/) or contact Saeed (saeed@refact.co).