Let’s look at some best practices for efficiently migrating a high-traffic website(s) to a non-legacy CMS. A seamless transition maintains your audience, e.g. consistent search and syndication traffic, while upgrading website performance scores, including: average page load time, average session time, average pages viewed per session, revenue per click, revenue per 1,000 impressions, Google Lighthouse Scores, and domain rating.

Hat tip to my trusty AI image bot hard at work on website migration images!
Understanding the Benefits: Website Migration
Website migration is a crucial process for businesses looking to upgrade their revenue, online presence, visibility, hosting, and/or data security. A full-scope website migration involves transferring all the files, databases, and configurations from one server to another — without disrupting the website’s functionality.
A smart, well-planned website migration ensures a smooth transition to the superior tech stack, avoids negative impacts on search engine and syndication traffic, while at the same time future-proofing the website infrastructure, turning it into more valuable real estate.
When done correctly, website migration offer numerous benefits:
- You can improve your website’s performance, security, and scalability to bring in more audience, more consistently, at higher earnings per visitor.
- Provides an opportunity to update your design, add new features, or restructure your content to be in line with the core brand voice.
However, if not executed properly, website migration can result in broken links, loss of data, and a significant drop in traffic and earnings. By migrating your website efficiently, you can minimize the risks and maximize the benefits.
{% video_player “embed_player” overrideable=False, type=’hsvideo2′, hide_playlist=True, viral_sharing=False, embed_button=False, autoplay=False, hidden_controls=False, loop=False, muted=False, full_width=False, width=’1280′, height=’720′, player_id=’107722189929′, style=” %}
First + Third CEO discusses how to choose a cms to create good quality design
Here are critical steps and best practices to follow during any high-traffic website migration process.
#1: Planning for Website Migration
Before starting the technical website migration process, thorough team preparation is absolutely crucial. This involves assessing your current website(s) templates, components, and integrations, then setting clear goals/outcomes for the migration, and producing a detailed cross-functional workflow.
A. Baseline Analytics
- First, analyze traffic and earnings for your existing website(s) to identify any issues and areas for improvement. Check for broken links, outdated content, slow-loading pages, and other potential imbalances (e.g. what percent of your monthly traffic comes from your top ten articles).
- Verify average session times, pages viewed per session, organic search, and performance during Google Algorithm updates. These learnings will help you determine the necessary changes and updates to implement by way of the migration.
B. Defined Goals
- Next, define your goals and scope for the migration. Are you looking to improve the website’s performance, enhance its design, migrate to a more reliable hosting provider, or revamp the editorial-side experience?
- Clearly outlining your objectives will help you stay focused and make informed decisions toward efficient completion of the migration process.
Once you have a clear vision of your goals, create a detailed migration action plan.
C. Migration Action Plan
This plan should include a timeline, a list of tasks to be completed, and engineering load management. It’s important to have a backup of your website and its data before starting the migration to ensure you can revert to the previous version if needed, as well as first executing a “lift n’ shift” vs. changing everything from the get go.
By properly preparing for website migration, you can minimize downtime, reduce the risk of errors, and ensure a successful transition.
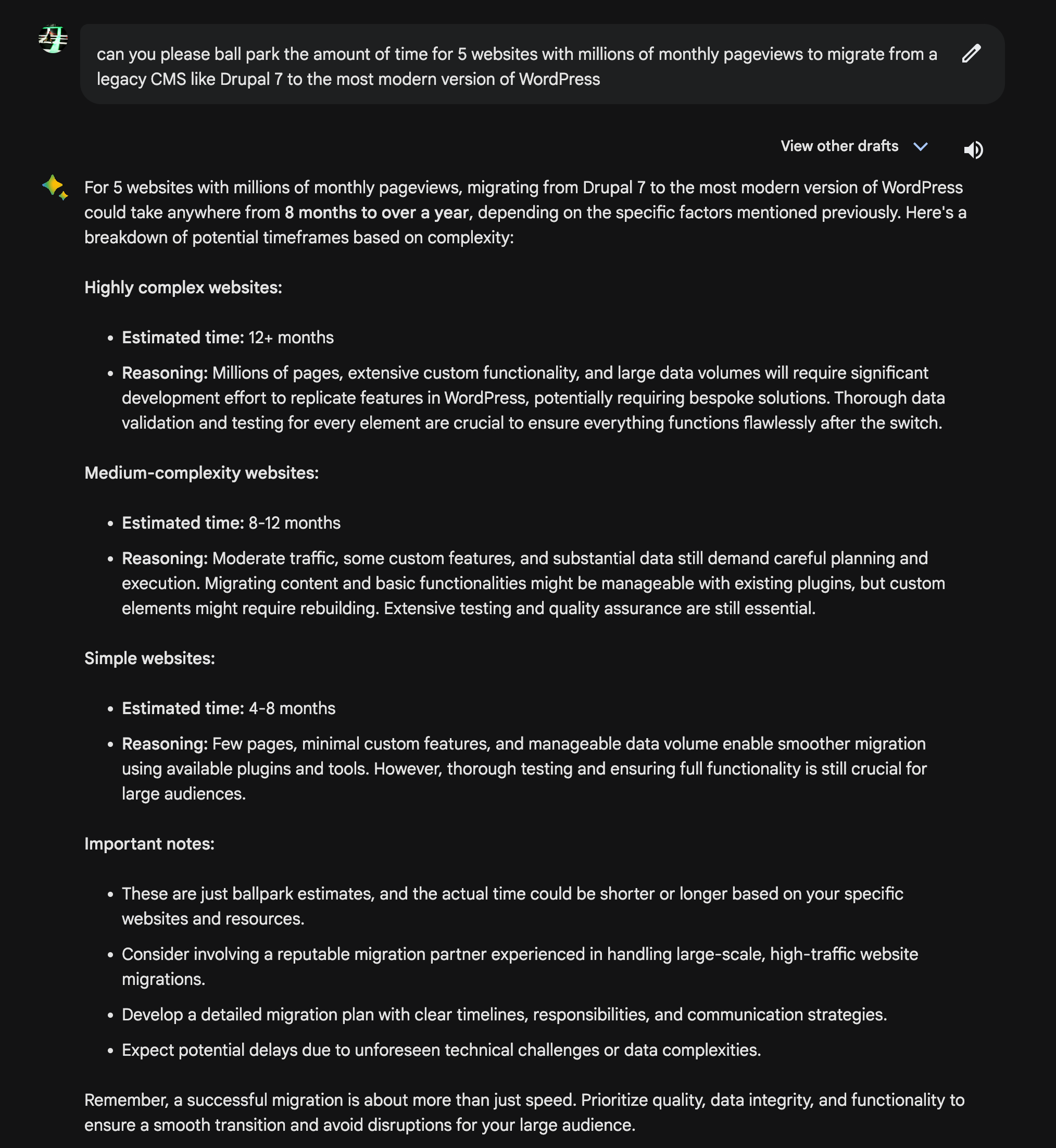
Popping the question into the AI bot, you can see the resulting answer, which I found to be in the correct ballpark:

I think the AI bot does well here; essentially weeks/months for simple-structure sites, months for most sites, and quarters for complex sites
#2: Choosing the Right Migration Method
When it comes to high-traffic website migration partners, there are different methods available, and choosing the right one is crucial for a smooth transition. The method you choose will depend on various factors, including the complexity of your website, the size of your data, and your technical expertise.
One common migration method is the manual migration, which involves transferring files and databases manually. This method is suitable for small websites with simple structures and limited data. However, it can be time-consuming and prone to errors. Finding good engineering talent can also be very challenging.
For larger websites or those with complex structures, automated migration tools or services are more suitable. These tools can help streamline the migration process, transfer large amounts of data efficiently, and minimize the risk of errors.
Here’s more detail on the decision to use headless —>
Additionally, consider the compatibility of the migration method with your new hosting provider. Ensure that the method you choose is supported by the new server environment and that you have the necessary technical knowledge or support to execute it successfully.
By selecting the right migration method, you can simplify the process, reduce the risk of data loss, and ensure a successful migration. At a high level, make sure you address these critical stakeholders: editorial, commerce, SEO, and technical leadership.
High-Traffic Website Migration Goal Posts:
|
Migration |
SEO insight into CMS migration: identify high value/outdated/under-performing URLs, as well as competitive landscape. |
|
Audits |
Content and technical audits: what is the site’s scope of content, and is it in the words of its audience? Does the site have satisfactory site speed score, lighthouse scores, and domain rating? |
|
Taxonomy |
Content categorization: a site is like a library, with Google as a librarian. Smartly-organized taxonomy ensures the Google Bot understands exactly the information held within a site (poor taxonomy is throwing all the books on the floor with a thumbs up sign) |
|
Redesign |
Template redesigns: how does the homepage react for new vs. returning visitors. Are you running ads on commerce content or not? Are visitors converting? Are they coming back? |
|
Service Journalism |
Optimization, strategy, consultation: you have to be able to manage commerce content while never sacrificing brand voice. |
#3: Implementing the Migration Process
Once you have prepared for the website migration and chosen the right method, it’s time to implement the actual migration process. This involves executing the planned tasks, transferring the files and databases, and testing the new website before making it live for end users.
Start by creating a staging environment where you can replicate your website and perform the migration without affecting the live site. This allows you to test the migration process and fix any issues before making the changes public.
Follow the migration plan you created, ensuring that each task is completed accurately. Transfer the files and databases to the new server or hosting provider, taking care to maintain the folder structure and file permissions. Test the website functionality, including links, forms, and interactive elements, to ensure everything is working correctly.
If you need help with any of this, please contact us hello@flexpress.ai —>
Once you are satisfied with the migrated website’s performance and functionality, it’s time to make it live. Point the domain name to the new server, update the DNS records if necessary, and monitor the website closely for any post-migration issues.
By implementing the migration process carefully and thoroughly testing the new website, you can minimize disruptions and ensure a successful migration. The key here is the initial scope of work — get through that scope of work before introducing other tasks that will slow everything down.

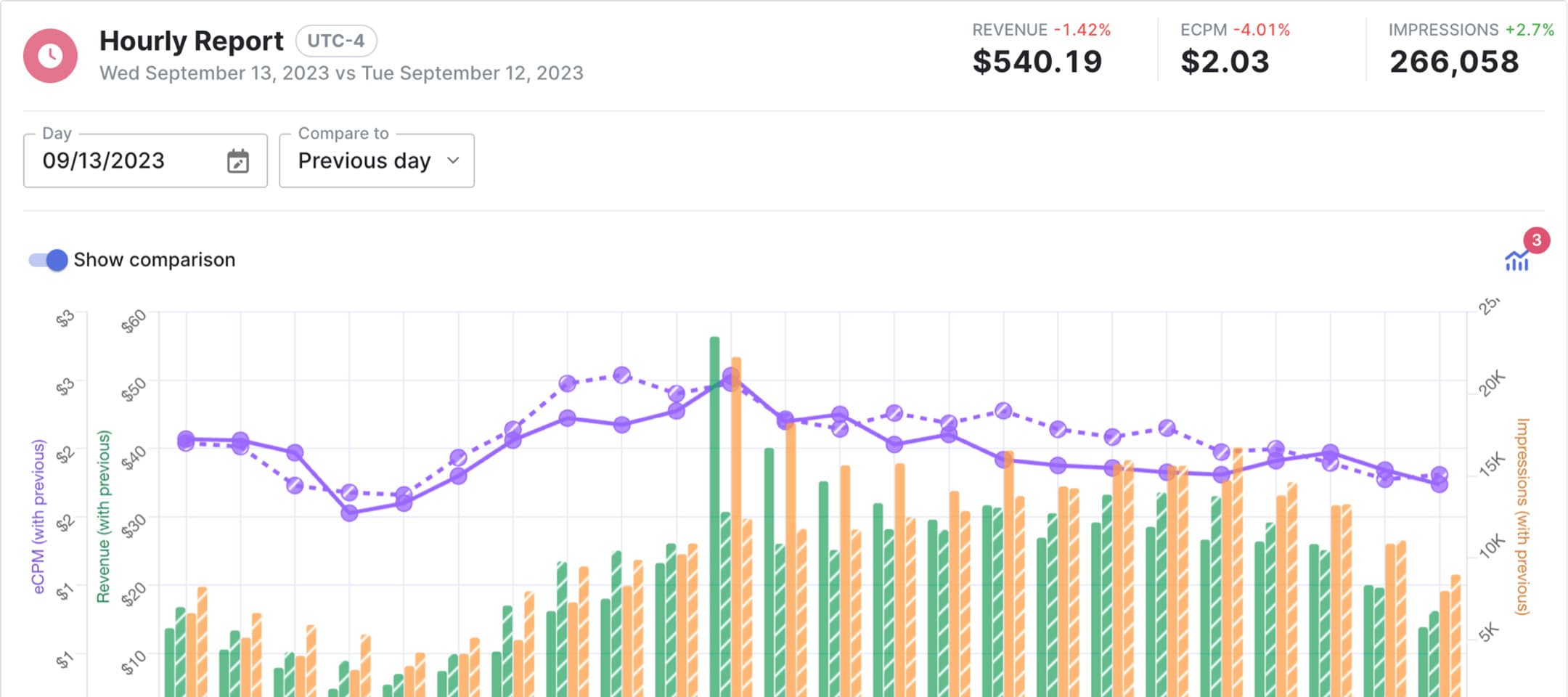
An effective migration massively improves monthly audience and earnings metrics
#4: Post-Migration Checklist and Optimization
After completing the website migration, it’s essential to perform a post-migration checklist to ensure everything is functioning as expected. This checklist should include tasks such as checking for broken links, testing forms and interactive elements, and verifying the website’s performance. We like Pingdom Site Speed Test, and Google’s PageSpeed Insights.
Recommended High-Traffic Website Migration Checklist:
- URLs: First, thoroughly test the website for any broken links or missing pages. Update any internal links that might have changed during the migration process. Use online tools or plugins to scan your website for broken links and fix them promptly.
- Elements: Next, test all forms and interactive elements on your website, such as contact forms, login forms, and search functionality. Make sure they are functioning correctly and capturing the data as intended.
- Performance: Additionally, monitor the website’s performance closely. Check the website’s loading speed, responsiveness on different devices, and overall user experience. Optimize the website’s performance by compressing images, minifying CSS and JavaScript files, and leveraging caching techniques.
- Rankings: Regularly monitor the website’s search engine rankings and traffic after the migration. If you notice any significant drops, investigate the possible causes and take necessary actions to recover and maintain your rankings.
By performing a post-migration checklist and optimizing your website, you can ensure a seamless transition and maintain or improve your search engine and syndication traffic.
How to build an open-source high-traffic website from scratch —>