Discover how streamlining a high-traffic website’s tech stack can lead to faster revenue growth, as well as more dedicated time for content creation and development.

AI image generated for “simplify your tech stack” — I gotta say the AI artist here deserves some credit for visualizing the complexity and dependencies of a tech stack in an approachable way.
Understanding the Impacts: Complex Tech Stack
Having a complex tech stack with multiple SaaS vendor integrations can negatively impact the efficiency and revenue growth for high-traffic website operators.
When you are subscribed to 30+ different SaaS vendors, it becomes too challenging to manage and integrate all the tools effectively. This complexity also results in slower and poor-grade website performance, as well as increased maintenance costs and potential issues with data security and privacy.
Worst of all, an underperforming tech stack leads to a fragmented user experience, as integrating tools takes time and cycles before they seamlessly work together.

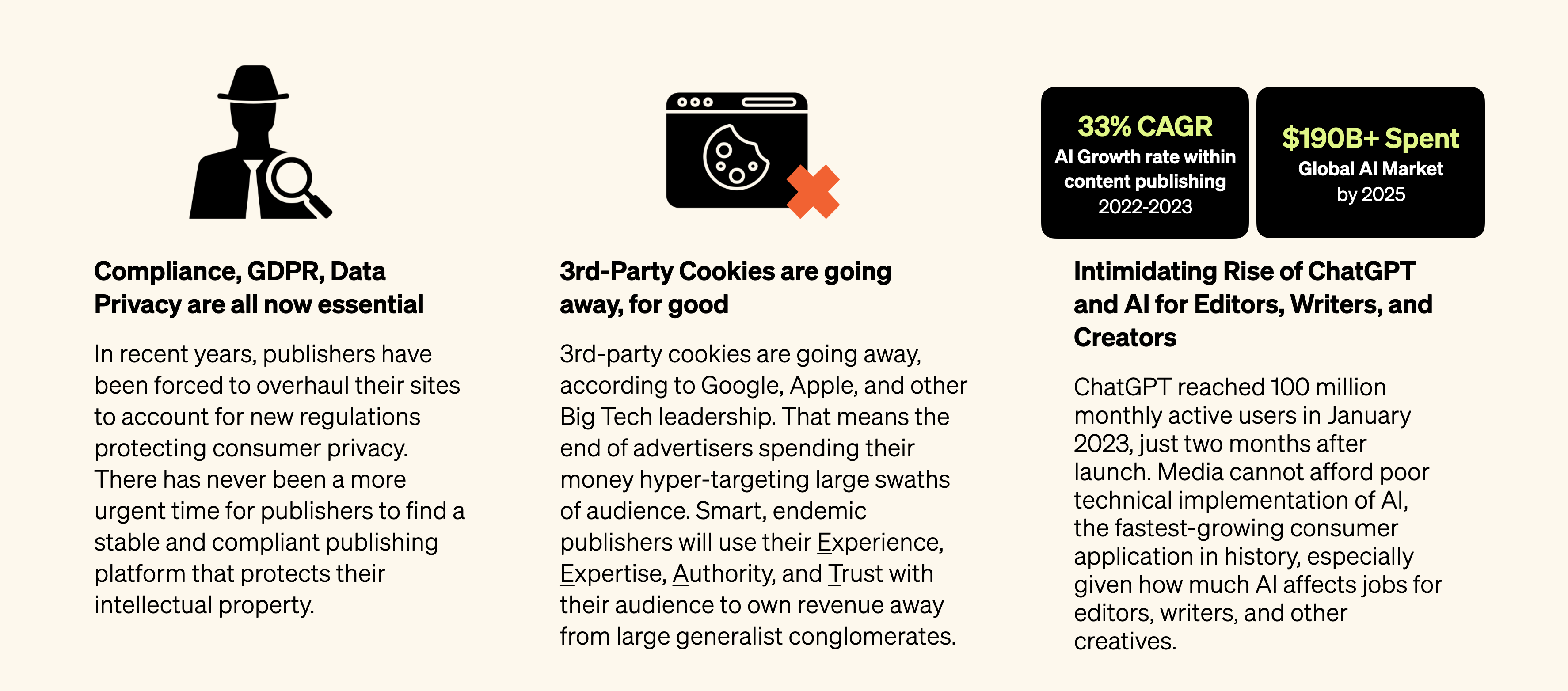
Alternatively, by streamlining your tech stack you can minimize the above challenges, and unlock several benefits for a portfolio of high-traffic websites. These benefits are especially important to consider now in the 2020s, as technical demands for high traffic websites will continue to increase. Going forward, websites need to be GDPR compliant, 3rd-party cookies are going away, and AI is not.

Top 4 Benefits: Streamlined Tech Stack
Streamlining the tech stack underlying a high-traffic website offers numerous advantages that directly contribute to faster revenue growth.
#1: First, an upgraded tech stack improves website performance by reducing the number of tools and integrations that need to communicate with each other. This is a relatively foundational concept; the more tools interacting add time for functional components on a page to load. It’s important to evaluate the cost and benefit of every tool and integration in your stack — this process of optimization results in faster loading times and a better user experience (ultimately leading to higher engagement and conversion rates, and thus more revenue).
#2: Second, a streamlined tech stack reduces maintenance costs. With fewer vendors to manage, you can save on subscription fees and reduce the time and effort required to maintain and update various tools. This cost-saving can be redirected towards other growth initiatives or invested in creating better content for your audience.
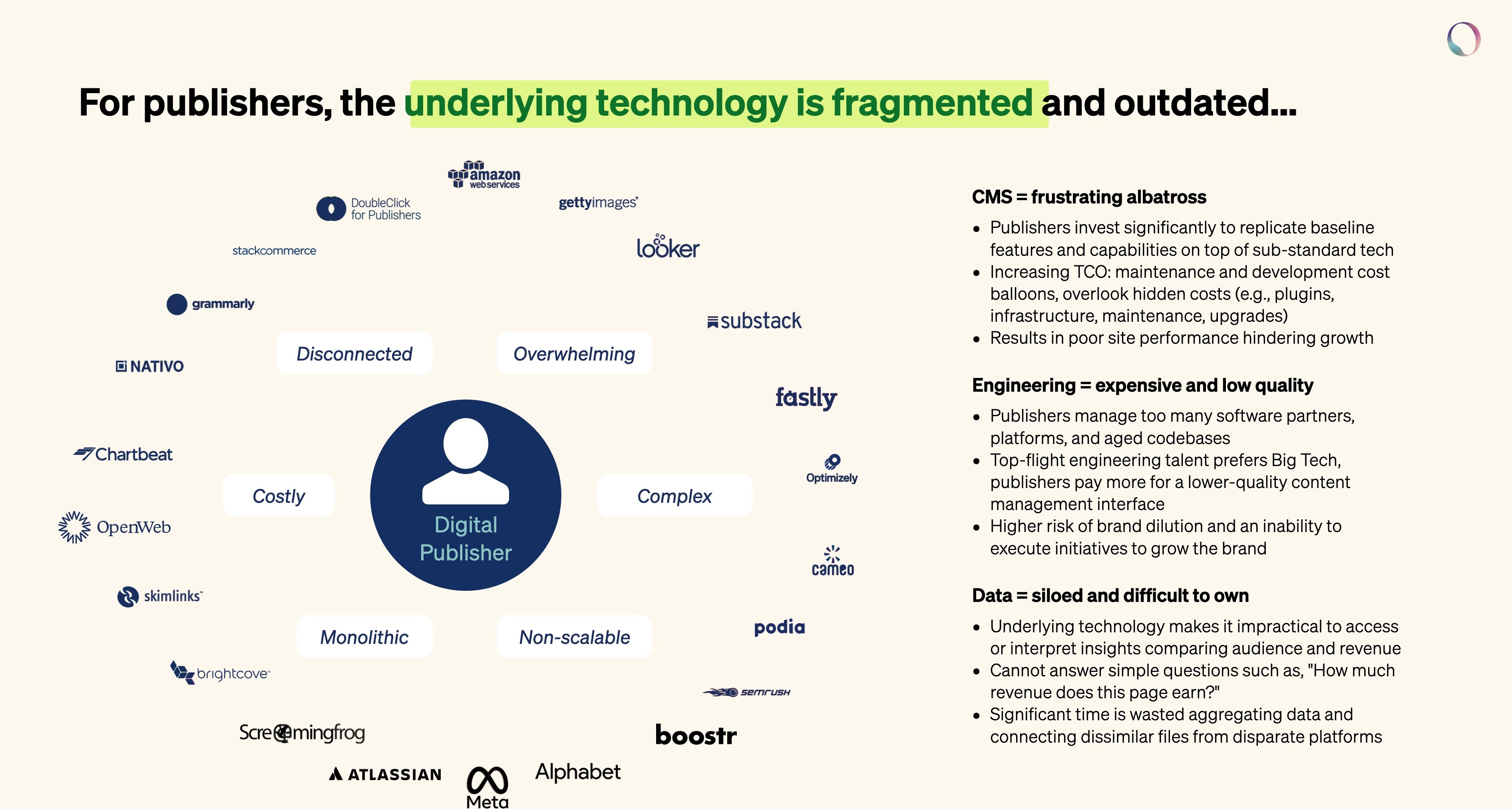
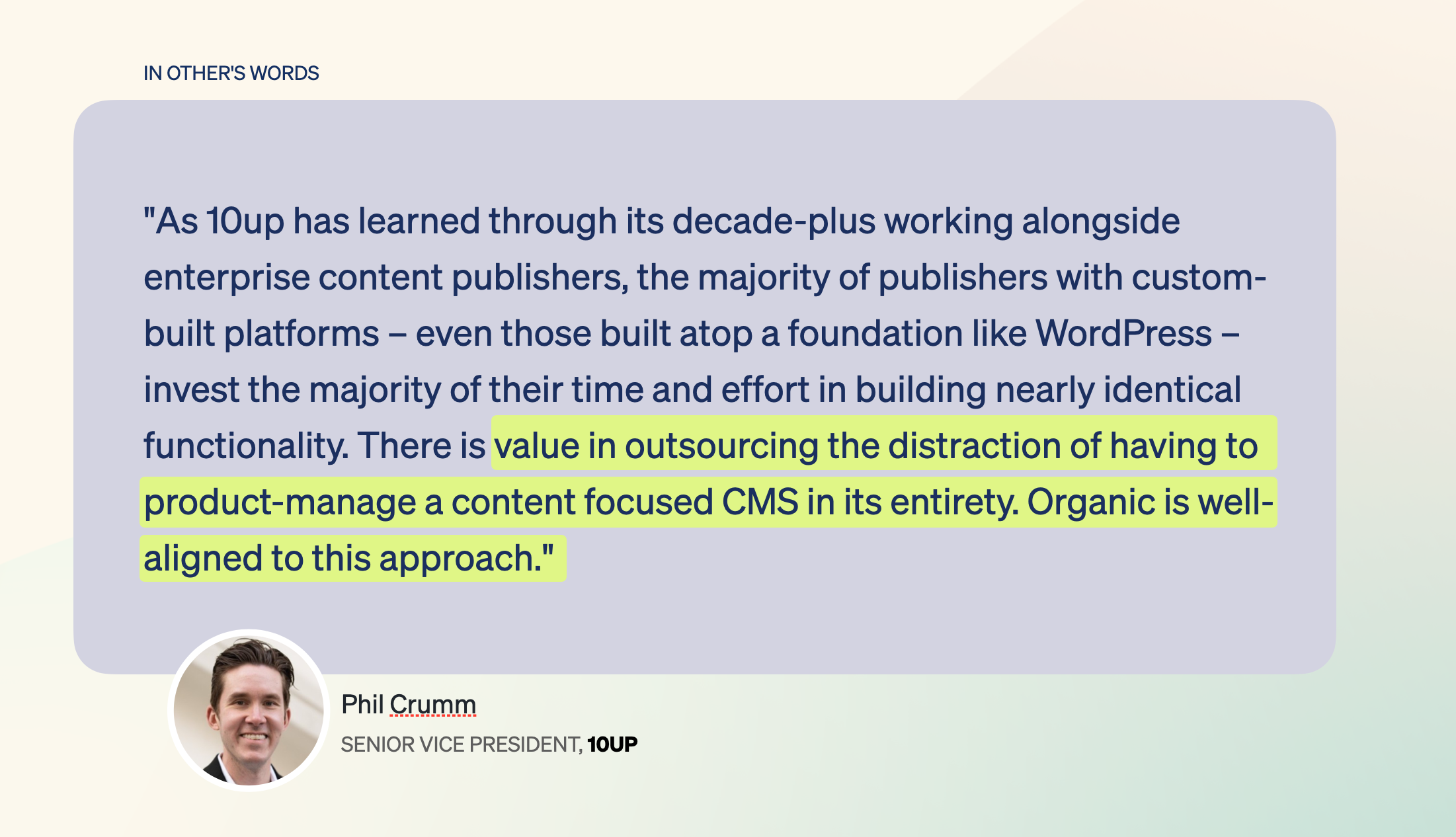
![“What that means is that [publisher] development teams are no longer tackling anything unique — they’re just solving the same problems as everyone else. Which just doesn’t make sense. It’s as if every record label had their own dev team building their own version of iTunes or Spotify.”](https://20661654.fs1.hubspotusercontent-na1.net/hubfs/20661654/Screenshot%202024-02-08%20at%203.30.43%20PM.png)
#3: Third, a simplified tech stack improves data management and security. Having fewer integrations and vendors minimizes the risk of data breaches and ensures better control over your website’s data. This can enhance end user trust and loyalty, ultimately driving more revenue.
#4: Fourth, streamlining your tech stack frees up time and resources from your personnel, allowing you to focus more on creating valuable content for your target audience segements. By reducing the time spent on managing and troubleshooting technical issues, you can allocate more resources towards content creation — a key driver of audience growth and revenue generation.
Overall, the benefits of streamlining your tech stack are clear – improved website performance, reduced costs, enhanced data security, and more time for content creation – all of which contribute to faster revenue growth.

5 Ways to Streamline a Tech Stack: Earn More Revenue
To simplify and streamline your tech stack, you need to follow a few key process steps:
#1: First, conduct a thorough audit of your existing tools and assess their necessity and effectiveness. Identify the essential tools that directly contribute to revenue growth and audience engagement, and consider eliminating or replacing redundant or underperforming ones.
#2: Second, prioritize integration capabilities when choosing new tools. Look for solutions that seamlessly integrate with your existing tech stack and offer robust APIs or pre-built integrations. This ensures smooth data flow and eliminates the need for manual data transfers or duplicate entries.
#3: Third, consider consolidating your tools by opting for all-in-one solutions that offer multiple aspects of critical functionality. This reduces the number of vendors you need to manage and simplifies the overall tech stack. However, ensure that these all-in-one solutions meet your specific requirements and provide the necessary flexibility and scalability.
#4: Fourth, regularly review and modernize your tech stack. Technology evolves rapidly, and new tools and solutions emerge that can better suit your needs. Stay informed about the latest trends and innovations in your industry and be open to adopting new technologies that can enhance your website’s performance and revenue potential.

#5: Finally, establish clear communication and collaboration channels with your team and vendors. Transparent communication and regular meetings can help identify and address any issues or inefficiencies in your tech stack promptly. This collaborative approach ensures that everyone involved is aligned and working towards the common goal of simplifying and streamlining the tech stack underlying high-traffic websites.
Choosing the Right Tools: Grow Revenue with a Streamlined Tech Stack
Choosing the right tools and integrations is crucial in streamlining your tech stack effectively to grow revenue. When evaluating different options, consider the following factors:
1. Compatibility: Ensure that the tools you choose are compatible with your existing infrastructure and can seamlessly integrate with other essential tools.
2. Functionality: Assess the features and functionalities offered by each tool and ensure they align with your specific requirements. Avoid selecting tools with excessive features that you won’t utilize, as it can add unnecessary complexity.
3. Scalability: Choose tools that can scale with your business as it grows. This ensures that your tech stack remains efficient and effective in supporting increased website traffic and revenue generation.
4. Support: Evaluate the level of support and documentation provided by the vendors in your tech stack. Reliable support and comprehensive documentation can help resolve issues quickly and minimize inefficient workflows.
5. Pricing: Consider the pricing structure of each tool, including any hidden costs or additional fees for integrations. Compare the value provided by the tool with its cost to make an informed decision.
By carefully evaluating these factors, you can choose the right tools and integrations that align with your goals of simplifying and streamlining your tech stack.
Implementing and Managing Your Streamlined Tech Stack To Grow Revenue
Once you have selected the appropriate tools and integrations, it’s important to plan and execute their implementation effectively. Start by creating a detailed implementation roadmap that outlines the necessary steps, timelines, and responsibilities. Assign dedicated resources or a team to oversee the implementation process and ensure smooth execution.
During the implementation phase, prioritize data migration and integration setup. Properly transferring and integrating data from your existing tools to the new ones is crucial to maintain continuity and avoid data loss or duplication. Collaborate closely with your vendors and technical teams to ensure a seamless transition.
After implementing your streamlined tech stack, establish robust monitoring and performance tracking mechanisms. Regularly assess the performance of the new tools and integrations to identify any issues or areas for improvement. Continuously collect and analyze data to make data-driven decisions and optimize your tech stack further.

Additionally, establish clear protocols and guidelines for adding or removing tools from your tech stack. Avoid ad-hoc additions that can lead to unnecessary complexity and revisit your tech stack periodically to ensure it remains aligned with your business goals.
Managing your streamlined tech stack requires ongoing collaboration with your team and vendors. Foster open communication channels to address any challenges or opportunities promptly. Regularly review your tech stack’s performance and evaluate its impact on revenue growth, making adjustments as needed.
By implementing and managing your streamlined tech stack effectively, high-traffic website owners can maximize their potential to drive faster revenue growth and create more time for content creation.
—–
Want to learn more about growing revenue with a streamlined tech stack? Please get in touch with us at hello@flexpress.ai.